Установка поддержки Markdown в Wagtail
Предистория
Так получилось, что я стал вести свои заметки в Obsidian. Это приложение использует Markdown для визуального оформления текста.
Потихоньку я тренирую свои навыки письма и собираю полезные материалы. У меня есть блог, на Wagtail, в котором я никак не налажу корректное отображение блоков кода, просто не доходят руки.
И тут мне пришла идея, взять и установить поддержку Markdown разметки. Быстро загуглил библиотеку, установил через pip и уже был счастлив, но только странное поведение установщика меня беспокоило, он устанавливал новую версию Wagtail.
После установки библиотеки, если Вы используете старую версию Wagtail, Вы можете столкнуться с проблемами совместимости.
Обновление Wagtail с версии 4.1 на 6.2.2
Добавление поддержки Markdown в Ваш Wagtail проект
В статье Вы узнаете, как установить и использовать Markdown на сайте под управлением Wagtail.
Установка wagtail-markdown
Будем использовать библиотеку https://github.com/torchbox/wagtail-markdown.
pip install wagtail-markdown
Затем подключим библиотеку в настройках
# settings.py
INSTALLED_APPS = [
# ...
"wagtailmarkdown",
]
Модели
Библиотека wagtailmarkdown поддерживает блоки и поля. На своем сайте, где мне часто нужно просто копировать текст в markdown разметке, я использую поля, но вам может потребоваться использовать блоки. Вот как это делается.
from wagtailmarkdown.blocks import MarkdownBlock
class BodyBlock(StreamBlock):
h1 = CharBlock()
h2 = CharBlock()
paragraph = RichTextBlock()
markdown = MarkdownBlock(icon="code") # new
image_text = ImageText()
image_carousel = ListBlock(ImageChooserBlock())
thumbnail_gallery = ListBlock(ImageChooserBlock())
На моем сайте, я использую поле, MarkdownField.
from wagtailmarkdown.fields import MarkdownField
...
class BlogPost(Page):
# body = RichTextField(blank=True,features=['h1', 'h2', 'h3', 'h4', 'h5', 'h6', 'bold', 'italic', 'ol', 'ul', 'hr', 'link', 'document-link', 'image', 'embed', 'code', 'superscript', 'subscript', 'strikethrough', 'blockquote'])
body = MarkdownField()
...
Шаблоны
Чтобы поле выводилось как html, необходимо использовать тег - markdown. Предварительно загрузив в шаблон этот тег.
{% load wagtailcore_tags wagtailmarkdown %}
...
{{ page.body | markdown }}
...
Кроме того, чтобы использовать тему оформления в блоках с кодом, нужно подключить стили и скрипт. В моем случае, я использую тему Monokai.
...
{% block extra_css %}
<link rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.6.0/styles/monokai-sublime.min.css"
integrity="sha512-ade8vHOXH67Cm9z/U2vBpckPD1Enhdxl3N05ChXyFx5xikfqggrK4RrEele+VWY/iaZyfk7Bhk6CyZvlh7+5JQ=="
crossorigin="anonymous" referrerpolicy="no-referrer"/>
{% endblock %}
...
{% block extra_js %}
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.6.0/highlight.min.js"
integrity="sha512-gU7kztaQEl7SHJyraPfZLQCNnrKdaQi5ndOyt4L4UPL/FHDd/uB9Je6KDARIqwnNNE27hnqoWLBq+Kpe4iHfeQ=="
crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script>hljs.highlightAll();</script>
{% endblock %}
Вот полный код страницы поста:
{% extends 'base.html' %}
{% load wagtailcore_tags wagtailmarkdown %}
{% block extra_css %}
<link rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.6.0/styles/monokai-sublime.min.css"
integrity="sha512-ade8vHOXH67Cm9z/U2vBpckPD1Enhdxl3N05ChXyFx5xikfqggrK4RrEele+VWY/iaZyfk7Bhk6CyZvlh7+5JQ=="
crossorigin="anonymous" referrerpolicy="no-referrer"/>
{% endblock %}
{% block content %}
<h1 class="page-headline page-headline__post">{{ page.title }}</h1>
<div class="breadcrumbs__post">
{% include 'modules/breadcrumbs.html' %}
</div>
<div class="block">
<div class="block-header">
{% include "modules/circles.html" %}
</div>
<div class="block-content">
{{ page.body | markdown }}
</div>
</div>
{% endblock content %}
{% block extra_js %}
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.6.0/highlight.min.js"
integrity="sha512-gU7kztaQEl7SHJyraPfZLQCNnrKdaQi5ndOyt4L4UPL/FHDd/uB9Je6KDARIqwnNNE27hnqoWLBq+Kpe4iHfeQ=="
crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script>hljs.highlightAll();</script>
{% endblock %}
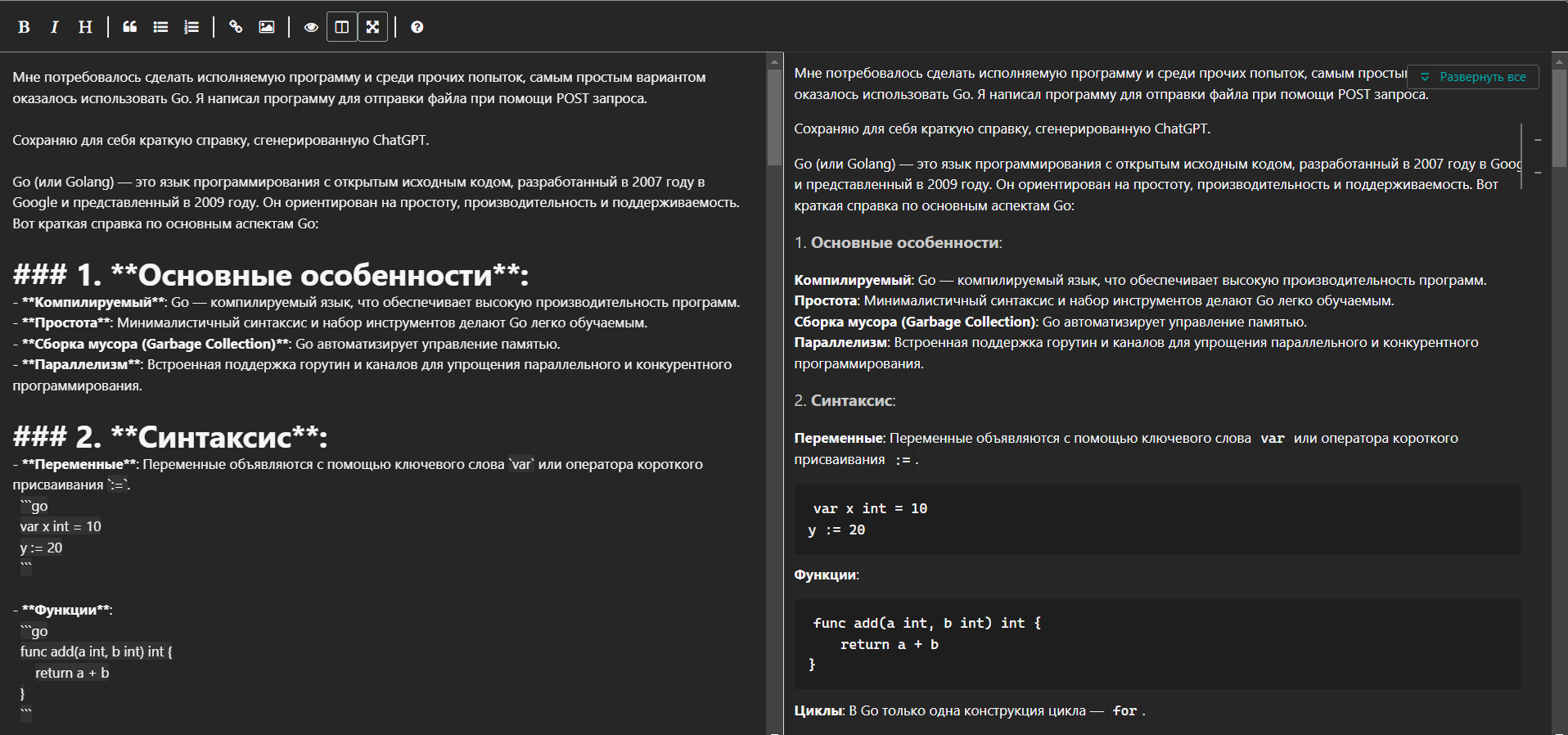
Редактирование поля Markdown в админке
Полноэкранный режим с превью.

Отображение на публичной части
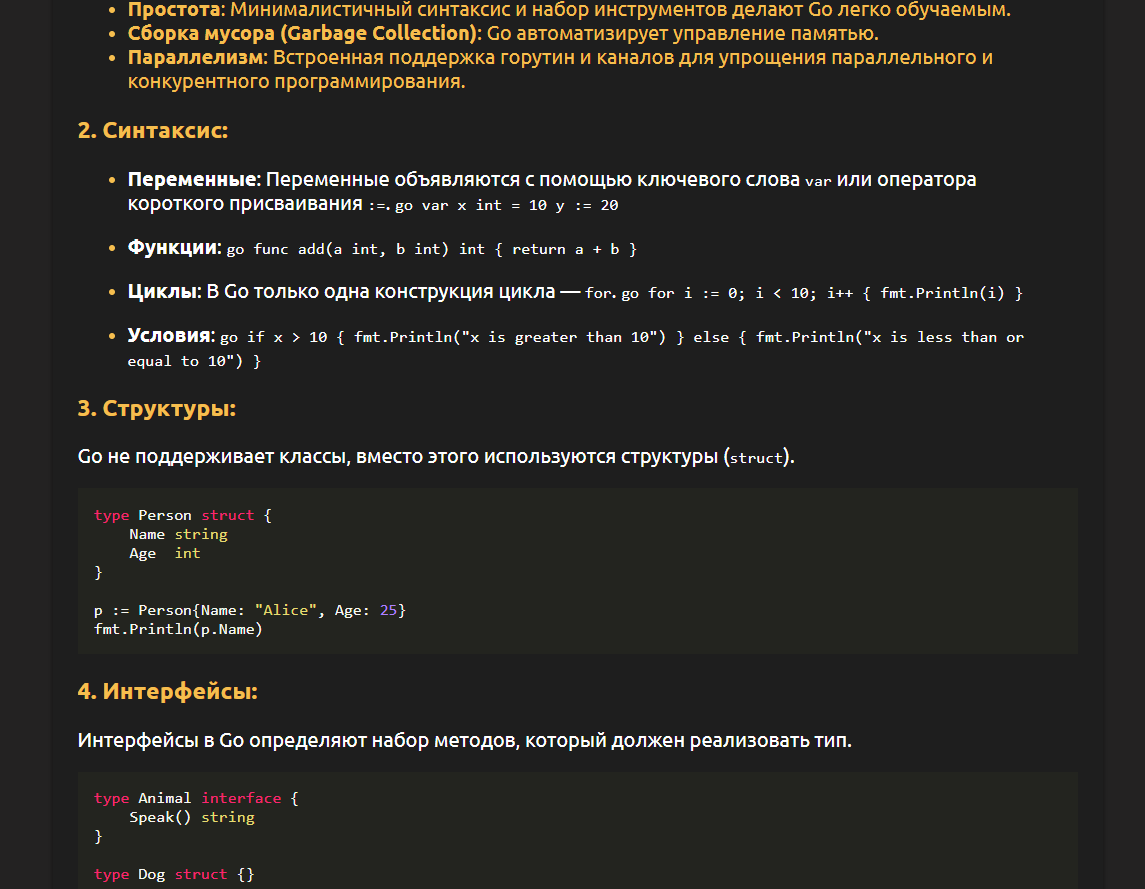
На публичной части сайта, отрисовка markdown разметки выглядит так:

Вот так просто, теперь я могу переносить текст из Obsidian прямо на сайт. Только приходится немного ковыряться с изображениями, но в целом очень удобно.